自定义修改微信小程序checkbox样式
来源:原创 更新时间:2023-02-13 16:44:49 编辑:管理员 浏览:412
个人经验总结:
自定义微信小程序checkbox样式,示例如下:
/* 未选中的背景样式 */
checkbox .wx-checkbox-input{
width: 40rpx;
height: 40rpx;
border-radius: 50%;
}
/* 选中后的背景样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked{
width: 40rpx;
height: 40rpx;
background: #FCCB05;
border: #FCCB05 2rpx solid;
}
/* 选中后的勾子样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before{
width: 40rpx;
height: 40rpx;
line-height: 40rpx;
border-radius: 50%;
text-align: center;
font-size:32rpx;
color:#000000;
background: transparent;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
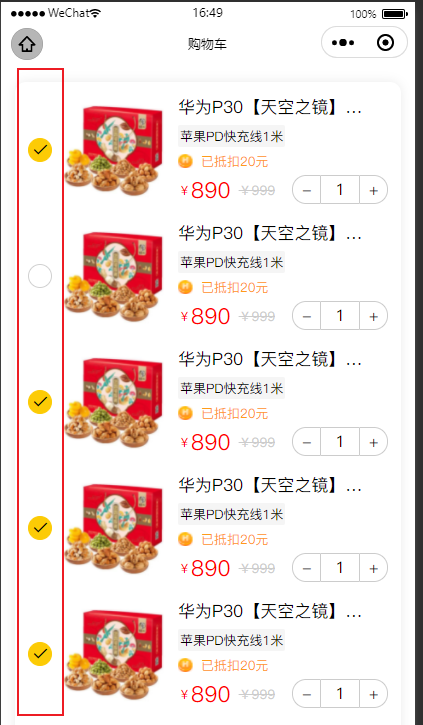
}最终效果如图:


 标签:
标签: